Pinch and long press in Google Photos for easy photo management
Gestures in Google Photos make using your smartphone much easier. For example, you can quickly change the image display format with a pinch, without even going to the additional menu. Just pinch and spread two fingers over the list of photos, and the application will switch the view: normal, by day, by month, by year.
Plus, you can quickly select multiple images. To do this, hold your touch on one of the desired pictures and, without lifting your finger from the screen, move it over the others.
Hardware requirements
I would like to immediately draw your attention to the fact that the full breadth and flexibility of the gesture control capabilities of your Android device depends not only on the selected application, but also on how many simultaneous touches your device can process. So if you want to fully control your device using gestures, then when choosing your next tablet, it makes sense to pay attention to such a technical parameter of the touch display as Multi-touch. In addition, as you will learn from our article, hardware devices such as proximity and spatial orientation sensors, which may seem not directly related to the topic of the article, will be useful.
What is the essence of the function
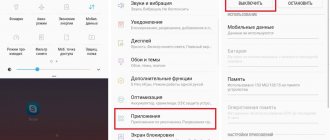
Gesture control is a feature that, when enabled, removes three virtual buttons from the bottom of the screen (Back, Review, and Desktop), and commands are executed using special swipes on the display.
This feature first appeared in MIUI 9, and has since been included in all new versions of the Xiaomi system shell. Each gesture has a specific task or button. For example, moving from bottom to top means returning to the desktop.
You can't change the ratio of actions to gestures using system settings, but as an alternative, you can use the X Home Bar program. In it you can specify the gesture and the action that will be performed after its execution.
General principles of operation of gesture control programs
The general principle of operation of the programs is to link a certain movement drawn by the user on the device screen to a specific action of the system or application specified by the user (going to the main screen, managing multimedia capabilities, enabling quick search, displaying a list of recently used applications, etc.). Drawing occurs in areas of the screen strictly defined by the user in the corresponding application, which significantly reduces the risk of accidental screen touches being perceived as Android control gestures.
By the way, it would be useful to draw your attention to the fact that full use of all functions of applications for processing control gestures on Android is possible only if you have root access rights on your tablet. However, owners of non-rooted devices should not be upset - to gain access to most application functions, simply add the application to the list of administrators located in the settings menu of your device (Security - Administration).
In this article, we did not pay much attention to the issue of choosing the appropriate application to support gesture control - we only provided a small list of the most popular programs on the topic at the end of the article. In the meantime, let's study the main types of gestures that allow you to control your smartphone without problems and effort, even with one, we are not exaggerating, finger of your left hand.
Get a 3D view on maps
By default, Google Maps uses MapTypeId.ROADMAP (road map view). This is good for general navigation. But when you get into more densely populated areas, the road map becomes unusable.
If you want a different perspective, there's a quick way to do it: just drag the map like in the picture, using two fingers. This will change the angle and may make it easier to make out the 3D view.
Just don't do it while you're driving, okay?
How do gestures improve your smartphone experience?
They serve their purpose and you can safely use them every day. You have to get used to them in the beginning and the tips mentioned earlier can be helpful. They will show us where to give a thumbs up.
In custody
On Samsung devices with Android 9 Pie and One UI, we can use not only the standard navigation buttons, but also full-screen gestures. There is a good way to use the entire screen area.
New gestures can be found on Samsung devices running Android 10 and One UI 2. How do they work?
Possibility of additional customization
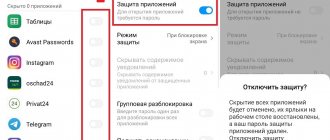
The “Unlimited Screen” menu section provides the user with the opportunity to set some settings for ease of use of the functionality:
- Swap buttons - “Back” and “Menu” will swap places.
- Protection against erroneous gestures or Protection against accidental clicks - now in some full-screen applications a particular gesture will need to be repeated twice.
- Previous Application - Return to the previous or next program. To do this, the user must swipe from the edge of the display to the left or right.
Reference! Most Xiaomi models have a useful feature called “One-Hand Control”. It reduces the display diagonal, which is especially important for owners of smartphones with a large screen.
Managing swipes in a game project on Godot Engine
Greetings everyone! Today I would like to talk about how to implement swipe control in a game project for Android using the Godot Engine.
My name is Peter, and I am one of the active users of the Godot Engine. In the Russian-language segment there is a huge shortage of materials on this tool, which greatly surprises me, since it is one of the fastest-growing game engines. Of course, it is in many ways inferior to engines such as Unity, UE, and the like, and you can’t make a “AAA” class game on it.
However! It is free (completely), cross-platform (completely), and its weight is about 60 megabytes, as opposed to the same Unity.
The engine runs on most devices, even if the latter are from a very budget range. Also, “out of the box” it is already Russified, has all the necessary tools on board, does not require additional software, and does not eat up all the RAM when neglected.
I have already seen a couple of articles on it on Habré, and this is very little, since it is so developer-friendly that passing by it and not trying it is a big omission.
The topic of this post is the implementation of swipe (gesture) control in an Android project. In general, my experience using the engine is quite extensive, and if the topic receives a response, I can create an entire training course. With this post I want to at least draw your attention to the engine.
As a programming language, you can use, again, out of the box, two options: GDScript and C#. I'll use the first one.
The main editor interface looks like this:
It can work simultaneously with 3D, 2D, scripts and in general everything that a developer might need.
The engine uses an approach in which your game is a collection of scenes nested within each other. And here some confusion may arise, because I use the term “scene” for nodes that represent game scenes (situations, windows, game states (menu, game, etc.)), and for other cases I use the term "prefab" borrowed from Unity.
Since in this post I will consider a special case, I will not expand on some topics. If something is unclear, there are comments.
So, the main scene for the demonstration will be game.
Its structure looks like this:
The root node game stores the following nested ones: - world, - stores level data - - level, - a set of environmental objects (blocks, rings, obstacles) - - player, - player object - - InterpolatedCamera, - a smooth camera that follows the player - gui, - interface, will not be used
Object names and structure are arbitrary and this is only a special case. Near some objects you can see icons indicating that this object is a prefab (nested scene) and a script can also be added to it.
So, by clicking on the “script” icon, we get into the script editor; in essence, we simply switch the engine’s operating mode.
In this operating mode, you can edit the behavior of objects. Actually, in this case, this is a script for the world object, which, when loading the object into the game, installs cameras (InterpolatedCamera) into the object and sets the target for tracking.
extends Spatial func _ready(): $InterpolatedCamera.target = '../player/camera' # this path is because the objects are at the same level relative to each other (camera and player). For the player object, the “camera” node is simply a pivot. A point in space. The camera itself will smoothly tend to this point. Syntactically, GDScript is similar to Python. You can take a short GDScript training in Russian here: GDScript Book
The world object is clear, it simply sets the camera a target to track. The next object (already a child of world) is level. Its structure looks like this:
Essentially, these are just arranged objects with physical properties, without scripts or behavior. Except for "cell" objects. These are rotating rings that disappear upon contact with a player object.
The most interesting thing right now is the player object, which contains the logic for controlling swipes for touch screens.
This prefab looks like this:
The root object has a script, which we'll get to a little later. Let's look at nested objects first.
- camera, is the same pointer for the camera, which will smoothly move towards it in order to smooth out the movement. Has no behavior and simply exists within the player object.
- CollisionShape is the physical body of the object. It is he who reacts to collisions and allows you to “touch” the object. For example, I chose it in the form of a cube, although a variety of shapes are supported, even arbitrary ones. In fact, there are no restrictions at all on the physical form of objects.
- MeshInstance is a visual representation of an object. In this case, it is a ball covered with texture. Made in Blender 3D in less than a minute.
- Tween, a special animator for smooth changes in the numerical properties of objects. It is responsible for animated left and right shifts when swiping.
Well, now let’s look at the script itself in the root object. It turns out to be the most voluminous in the entire “game”.
Well, its description and decoding.
extends KinematicBody # For behavior we use the type of physical controlled object # Definition of constants const GRAV = 0.5 # Falling speed (in truth, just interpolation along the Y axis, since writing a physics formula is simply longer and more difficult, but visually it will be the same) const SPEED = 2 # Movement speed const SWIPE_SPEED = 30 # Shift speed when swiping left and right const JUMP_SPEED = 10 # Jump speed when swiping up onready var ball = $MeshInstance # Take the visual ball into a variable to make it easier to access onready var tween = $Tween # Same most suitable for a number animator var vel = Vector3() # Definition of a variable with driving forces var swipe = " # The required value of the current swipe will be stored here func _ready(): pass # the notation function will not be useful in the example; you don't even need to define # But the fixed state update function (60FPS) is very necessary func _physics_process(delta): # delta - This is the Delta Time factor that stores the time that has passed since the last frame vel.y -= GRAV # First of all, push the object down ( to try to fall) vel.z = -SPEED # The second thing we do is move it forward. The values of the constants are used ball.rotate_x(-delta * SPEED * 2) # We also visually make the ball “roll” if swipe && swipe != 'swiped': # If a new swipe is detected and it has not yet been processed if swipe == 'up' && is_on_floor(): # If you swipe up and the object is on a plane (surface) vel.y = JUMP_SPEED # Change the falling speed to a constant, and voila - the object jumps elif swipe == 'left' || swipe == 'right': # If swipe left or right tween.interpolate_property(self, “translation”, # Smoothly change the position value of the current object translation, translation+Vector3(-2 if swipe == 'left' else 2,0, 0), 0.2, # Take its current position, add to it a vector with some value in X. It is calculated based on the direction of the swipe. -2 if to the left, otherwise 2 Tween.TRANS_CUBIC, Tween.EASE_IN_OUT) # Set the interpolation type and “sharpness” " animations tween.start() # We start changing the value swipe = 'swiped' # and mark the swipe that it has been processed vel = move_and_slide(vel, Vector3.UP) # To take into account physics, you need to call a special function that will update the data in the force vector for movement and will also begin to move the object taking into account our attempts # The following function is responsible for processing touch events func _input(e): if e is InputEventScreenDrag: # We check that the event is the movement of a finger across the screen if !swipe: # If there is currently a swipe not done if e.relative.y < -SWIPE_SPEED: # Check the speed of the finger movement along the Y axis swipe = 'up' # and if it is less (because up goes down) the negative swipe speed (which translates as if it is greater or equal to that required to take into account the swipe), then set the swipe as “up (UP)” elif e.relative.x < -SWIPE_SPEED: # If the finger follows a different path, then we check the X axis. If the finger moves to the left, then swipe to the left = 'left' elif e.relative.x > SWIPE_SPEED: # If to the right, swipe = 'right' # then to the right elif e is InputEventScreenTouch: # Then handle the screen release event if !e.pressed: # When the player removes their finger from the screen swipe = » # Clearing the swipe value I described each line, I hope everything is clear plus or minus with the scripts.
In Russian, when we move our finger across the screen, we register the direction of movement and speed. If the finger moves at the required speed, we count the swipe. Based on which axis and in which direction the movement went, we have three options: UP, LEFT, RIGHT. We write the received value into a variable, which is immediately picked up by the object state update event, and performs the necessary actions with it, after which it marks the event as completed and waits for the next one.
I did not take the easiest way to implement swipe, but it is quite reliable and works in most situations. Of course, it depends on the genre and type of game.
As a result of the work done, we get an example of how easy it is to implement swipe control in literally ten minutes.
In total, it took me about 30 minutes, including creating models in Blender.
Well, according to tradition...
Development video
Sources
Some of my projects, including the current one
Existing gestures
A gesture when controlling a smartphone is any movement of a finger across the screen.
The following movements exist:
| Gesture | Meaning |
| From bottom edge to top edge of screen | Similar to the Home button |
| From bottom to top with a delay of one or two seconds | Alternative to the Browse button, shows recent apps |
| From the left edge of the screen to the right | Back button |
| From the edge of the screen to the left or right, but with a slight delay | Go to the previous or next application (provided that this option is enabled in the settings) |
| From the edge at the top of the display to the right | Opening the application menu |